
A New Candidate Job Search Experience
Web design, April 2020 - Oct 2021
Background
AMN is seeking to replace its current CMS (Ektron) with a new, user-friendly scalable/ extensible platform that provides a consistent, modern, personalized, and compelling experience.
This platform will allow for the rapid development and deployment of assets across our digital engagement multi-site efforts and provide broad and deep insight as to the success thereof. In addition, the UX and development team will finally set to establish a unified design system depository to house all-new UI elements in a single source of truth location.
Challenge
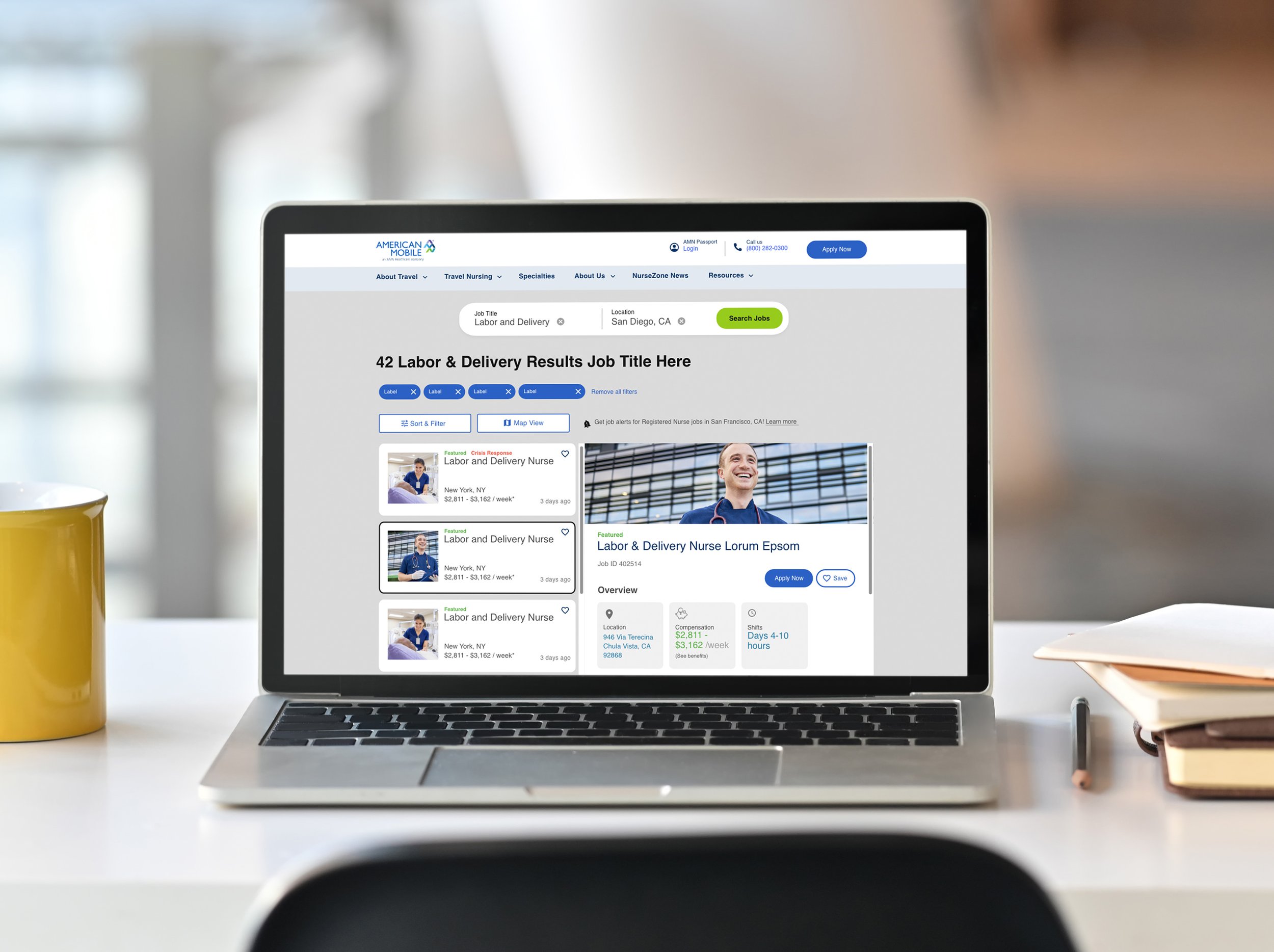
AMN Healthcare candidate experience, Digital Marketing, and Recruiting and Technology teams have partnered to launch a new American Mobile website. This is the first site on our new AMN Experience Platform, Episerver. The teams worked to create a new site with mobile-first digital capabilities that will deliver a personalized and tailored experience through intelligent job search, new interactive content such as webinars, blogs, videos, and career management tools like the supervisors, mentor signups, lunch and learns and other new grad programs. UX team worked on all new design frameworks and UX/UI designs that would need to be specifically designed with a systematic mentality to implement for all future candidate facing websites of the future.
Impact
AMN is seeking to replace its current CMS (Ektron) with a new, user-friendly scalable/ extensible platform that provides a consistent, modern, personalized, and compelling experience. This platform will allow for the rapid development and deployment of assets across our digital engagement multi-site efforts and provide broad and deep insight as to the success thereof.
DSM Architecture
In our design process, I made a plan to create a clear structure for our team and anyone else involved in the project. I used the idea of atomic design to decide what basic elements our websites needed and how they could grow over time. This method helped us include new features in our system that we hadn't planned for yet. We also made specific guides for our brand and content to make it easier for other teams to work with us and follow our design rules.
Design System Documentation
We made a visual guide to show our product and engineering team how atomic design works and how we use its smallest parts to build our webpage layouts. As we made progress in developing different UI components, our design team created a step-by-step document for current and future UI designers to use. This document was meant to demonstrate how website designs should be organized and updated as our company built upon its web and product UI components.
















